DwのCS6はCS5.5と違うのか? 最新相違点Dreamweaver
どうもおはこんにちわ~~~!!!!!
最近寒くなりすぎて全裸待機とかできない季節になりました!
とてつもなく残念ですね!!!!!!!!!!
そんなことはいいとして、
今回は、DwのCS6の良い点を紹介したいと思います!
それではどうぞ
- 可変グリッドレイアウト
- jQuery mobileの強化
- CSS3 トランジション
- 複数クラスの選択
- Webフォントの使用が可能になった
その中でも今回は
- 可変グリッドレイアウト
- CSS3 トランジション
この2つについて紹介したいと思います。
可変グリッドレイアウト
可変グリットレイアウトとは、「レスポンシブデザイン」と「グリットレイアウトのデザイン」を簡単に使用する事ができる機能の事です。
- レスポンシブデザインとは、デバイスのウィンドウサイズによってデザインのCSSが切り替わる仕組みの事です。
- グリットレイアウトのデザインとは、要素をグリットに合わせて配置することでコンテンツを美しく見せることができる仕組みの事です。
この二つの機能が自由に簡単に使用することができるのが可変グリットレイアウトになります。
使用の仕方は簡単です!!!!
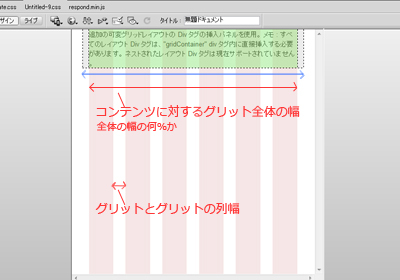
1.[ファイル]の[新しい可変グリットレイアウト]を選択し、2.表示されるダイアログから自分の制作したい[グリットの数]と[グリットとグリットの列幅]と[コンテンツに対するグリット全体の幅]を設定し、保存します。
要するに下記の図のような感じです。

ね、簡単でしょ?
こんなにも簡単に可変グリットレイアウトができてしまうのです!!!!!!!
ちなみに、[グリットの数]は2~24まで変えることができます。
※24以上にしたら怒られました。

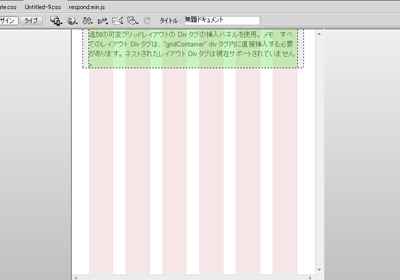
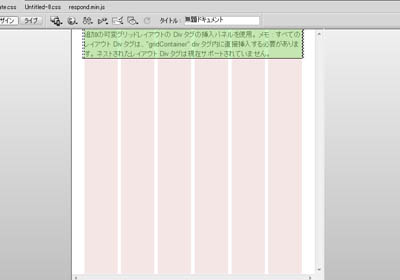
また、[グリットとグリットの幅]を広くすると、グリットの幅が狭くなり、余白の部分が大きくなります

反対に、幅を狭くすると、グリットの幅は広くなり、余白の部分は小さくなります。

※同じコンテンツに対するグリット全体の幅の場合。
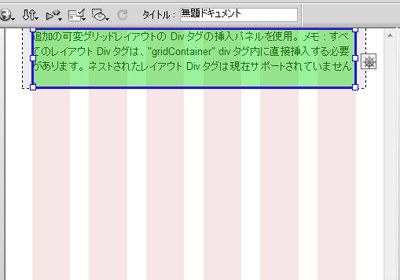
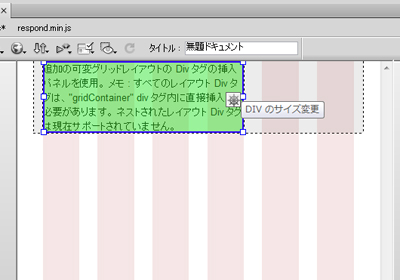
- 文章の位置やサイズの変更。
 そのコンテンツの要素をクリックすると、サイズが変更する事できます。
そのコンテンツの要素をクリックすると、サイズが変更する事できます。

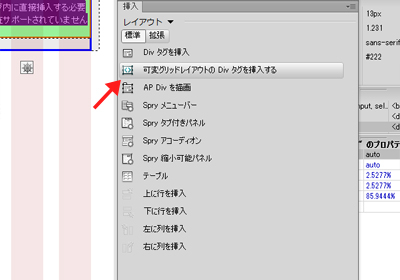
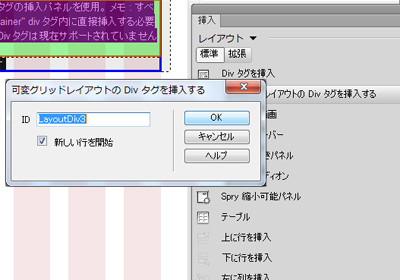
- コンテンツに要素を追加したい場合

 任意の名前を付けて、OKを押すだけ!
任意の名前を付けて、OKを押すだけ!
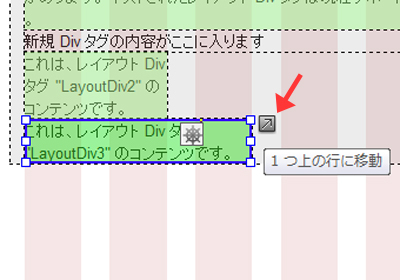
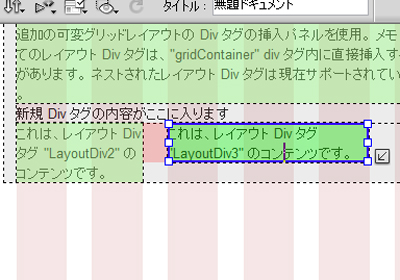
- コンテンツを二つ並べたい場合。
 すると、自然と上の段に上がります。
すると、自然と上の段に上がります。

これを利用して綺麗なレイアウトを簡単に組むことができます。
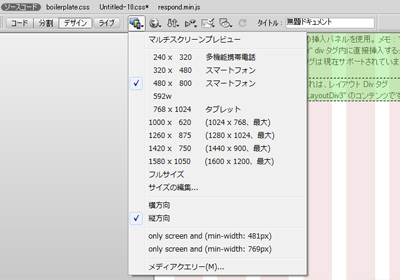
また、デバイスの切り替えで、さまざまなサイズでのデザインの編集も可能になりました。

ここで生成されるCSSでは、
の順にスタイルが設定されます。
要するに、モバイル用のCSSがすべてにはじめに適応されて、それを打ち消すように(こちらの方が後に読み込まれるので)次のタブレットのCSSがあり、そのCSSをも打ち消すのがデスクトップのCSSです。
ブラウザサイズごとにCSSを書くことで、そのサイズごとのデザインに切り替えることができます。
CSS3 トランジション
CSS3トランジションとはその要素にアニメーションや色を付けたりと動作をさせてくれる機能です。
CS6ではその機能を誰にでも簡単に操作できるようになりました。誰にでも簡単に操作できるようになりました。大事なことなので二回(ry
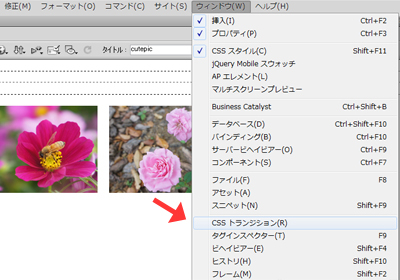
1.[ウインドウ]の中の[CSSのトランジション]を選択して、表示させます。
2.CSSのトランジションを付けるには画像を選択し、タグセレクタでimgからaを選択します。

imgが選択されていることを確認。 ここから、<a>の方をクリックする。
その時の画像はこんな感じ
3.CSSトランジションの+になっているマークをクリックするとダイアログが表示されます。
上から、
- [ターゲットルール]とは、その変化をさせる要素になります。
- [トランジションを有効にする]とは、マウスでどのような操作をしたときにそのターゲットをアニメーションなどをさせるかを設定します。
- [ディレーション]とは、そのアニメーションの変化の速度の事です。
- [遅延]とは言葉の通り、マウスでその操作をしたときにどれくらい遅れてから開始されるのかを決める項目です。
- [タイミング機能]とは、フェードインフェードアウトのように画像の開始と終了のバランスを決めることができます。
他にもいろいろな機能はありますが、今回はこの二つを紹介いたしました。
可変グリッドレイアウトは今回の強味だとおもいます。
さまざまなタブレットが増えている今、CSSの切り替えができるということはかなり表現の幅が広がるでしょう!
ぜひ、使ってみてください。
次回はFwのCS6の記事になります。
こちらの記事も一緒に読んでみませんか?
CS6とCS5の違いシリーズPsのCS6はCS5.5と違うのか? 最新相違点Photoshop
AiのCS6はCS5.5と違うのか? 最新相違点Illustrator
FwのCS6はCS5.5と違うのか? 最新相違点Fireworks