FwのCS6はCS5.5と違うのか? 最新相違点Fireworks
どうもおはこんにちわ~~~!!!!!
今日はFireworks CS6の改善点について少し話したいと思ってます。
そもそもCS6になってどこが便利になったのかを説明したいと思います。
スマートフォン向けサイトでは、CSS3のborder-radius(角丸)、box-shadow(ドロップシャドウ)、
gradient(グラデーション)などを用いることで画像を少なくしたり、複数の画像を1枚にまとめる
CSS Spriteを使うことでHTTPリクエストを減らすことが求められます。
Fireworks CS6には、Fireworks CS5/5.1用に先行リリースされていたCSS3 Mobile Packが正式版として同梱されています。
これによって、CSS3プロパティのエクスポートやjQuery Mobileテーマの編集が可能です。
さらに、CSS Spriteの書き出しが追加されています。
CSS3プロパティのエクスポート
CSS3プロパティのエクスポートを使うことで、Fireworksで作成した図形のカラー
ベタ塗り、グラデーション)、幅、高さ、角丸、ドロップシャドウなどをCSSルールとしてコピーし、
Dreamweaverなどにペーストすることが可能です。
この流れを解説しましょう。
Dreamweaverで次のように記述し、
<a href="#" id="btn-sample">Click me!</a>さらに、次のようにCSSを設定します。
a#btn-sample {
color: #0066FF;
background-color: #FF3366;
padding: 10px 16px;
text-decoration: none;
line-height: 59px;
width: 149px;
display: block;
}
すると、a要素はボタンは次のように表示されます。

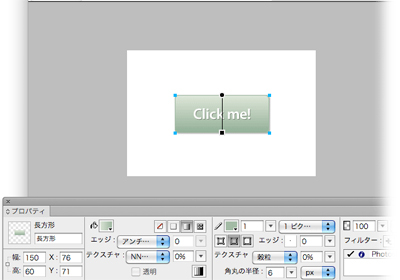
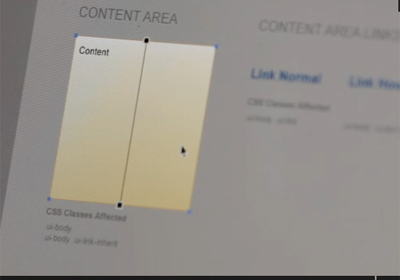
次は、Fireworksで四角形を作成し、角丸、グラデーション、ドロップシャドウなどを設定します。

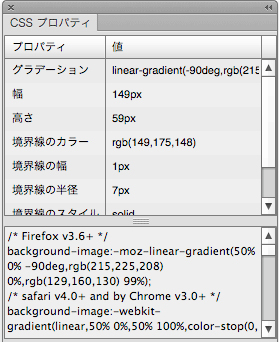
新しく追加された[CSSプロパティ]パネルを開くと、[グラデーション]、[幅]、[高さ]、
境界線の半径]などのプロパティとその値が表示されています。
この際、Firefox、Opera、WebKit(Safari、Google Chrome)、Internet Explorerそれぞれの
ベンダープリフィックスを含めるかをチェックボックスで選択することができます。
[すべて]ボタンをクリックすると、これらのプロパティのCSSルールがコピーされます。

Dreamweaverに切り替えてCSS内にペーストすれば、次のように反映します。

ここでは次のCSSがペーストされます。
/* Firefox v3.6+ */
background-image:-moz-linear-gradient(50% 0% -90deg,rgb(215,225,208) 0%,rgb(129,160,130) 99%);
/* safari v4.0+ and by Chrome v3.0+ */
background-image:-webkit-gradient(linear,50% 0%,50% 100%,color-stop(0, rgb(215,225,208)),color-stop(0.99,rgb(129,160,130)));
/* Chrome v10.0+ and by safari nightly build*/
background-image:-webkit-linear-gradient(-90deg,rgb(215,225,208) 0%,rgb(129,160,130) 99%);
/* IE v10+ */
background-image:-ms-linear-gradient(-90deg,rgb(215,225,208) 0%,rgb(129,160,130) 99%);
background-image:linear-gradient(-90deg,rgb(215,225,208) 0%,rgb(129,160,130) 99%);
width:149px;
height:59px;
border-color:rgb(149,175,148);
border-width:1px;
/* Firefox v1.0+ */
- moz-border-radius:7px;
/* Safari v3.0+ and by Chrome v0.2+ */
- webkit-border-radius:7px;
/* Firefox v4.0+ , Safari v5.0+ , Chrome v4.0+ , Opera v10.5+ and by IE v9.0+ */
border-radius:7px;
border-style:solid;
/* Firefox v3.5+ */
- moz-box-shadow:1px 1px 3px 0px rgba(0,0,0,0.5);
/* Safari v3.0+ and by Chrome v0.2+ */
- webkit-box-shadow:1px 1px 3px 0px rgba(0,0,0,0.5);
/* Firefox v4.0+ , Safari v5.1+ , Chrome v10.0+, IE v10+ and by Opera v10.5+ */
box-shadow:1px 1px 3px 0px rgba(0,0,0,0.5);
- ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffd7e1d0,endColorstr=#ff81a082,GradientType=0)
progid:DXImageTransform.Microsoft.dropshadow(OffX = 1,OffY = 1,Color = #80000000,Positive = true)";
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffd7e1d0,endColorstr=#ff81a082,GradientType=0)
progid:DXImageTransform.Microsoft.dropshadow(OffX = 1,OffY = 1,Color = #80000000,Positive = true);
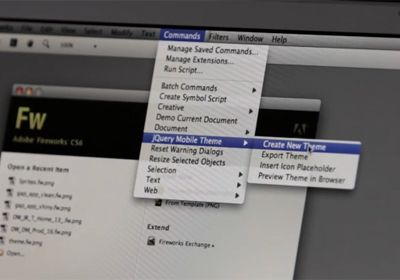
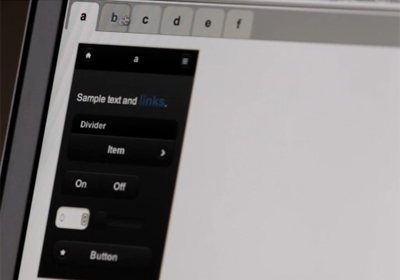
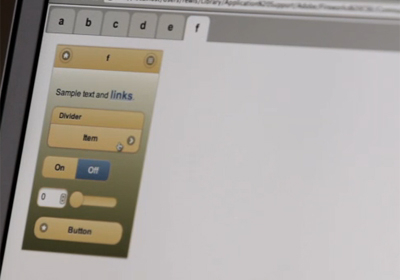
他にも、既存のjQuery Mobileテーマをカスタマイズすることも独自のものを作成することもできる。
やり方は簡単。
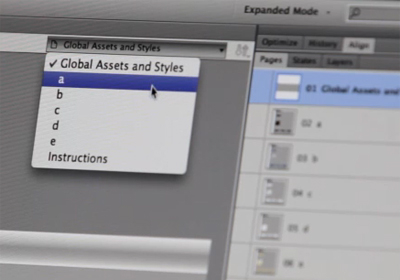
コマンドメニューで

新規テーマ作成のコマンドを選択しよう。
既存の5つすべてのテーマがページとして複製される。

これで編集作業に入る準備が整えた。
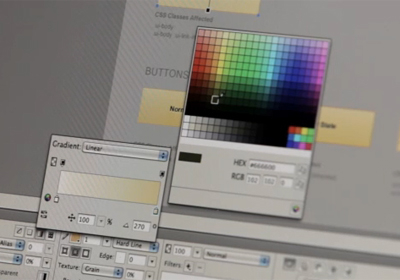
例えば、カラーキームを変更してグラデーションを付けられる。

もちろん、カラーの編集もできっちゃう。

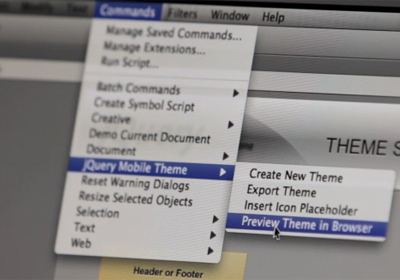
Fireworksでは、アプリケーション上でプレビューすることも、
プラウザーでプレビューすることもできる。

プレビュー画面では全てのページを確認することができる。

個々のアイテムを操作してインタラクティビティの動作を確認することも可能。

とういうことで今日はここまで話すぜ!
次回もいろんな機能を紹介するぜ!
随時、チェック!!!!
こちらの記事も一緒に読んでみませんか?
CS6とCS5の違いシリーズ
DwのCS6はCS5.5と違うのか? 最新相違点Dreamweaver
PsのCS6はCS5.5と違うのか? 最新相違点Photoshop
AiのCS6はCS5.5と違うのか? 最新相違点Illustrator