FwのCS6はCS5.5と違うのか? 最新相違点Fireworks
どうもおはこんにちわ~~~!!!!!
今日はFireworks CS6の改善点について少し話したいと思ってます。
そもそもCS6になってどこが便利になったのかを説明したいと思います。
スマートフォン向けサイトでは、CSS3のborder-radius(角丸)、box-shadow(ドロップシャドウ)、
gradient(グラデーション)などを用いることで画像を少なくしたり、複数の画像を1枚にまとめる
CSS Spriteを使うことでHTTPリクエストを減らすことが求められます。
Fireworks CS6には、Fireworks CS5/5.1用に先行リリースされていたCSS3 Mobile Packが正式版として同梱されています。
これによって、CSS3プロパティのエクスポートやjQuery Mobileテーマの編集が可能です。
さらに、CSS Spriteの書き出しが追加されています。
CSS3プロパティのエクスポート
CSS3プロパティのエクスポートを使うことで、Fireworksで作成した図形のカラー
ベタ塗り、グラデーション)、幅、高さ、角丸、ドロップシャドウなどをCSSルールとしてコピーし、
Dreamweaverなどにペーストすることが可能です。
この流れを解説しましょう。
Dreamweaverで次のように記述し、
<a href="#" id="btn-sample">Click me!</a>さらに、次のようにCSSを設定します。
a#btn-sample {
color: #0066FF;
background-color: #FF3366;
padding: 10px 16px;
text-decoration: none;
line-height: 59px;
width: 149px;
display: block;
}
すると、a要素はボタンは次のように表示されます。

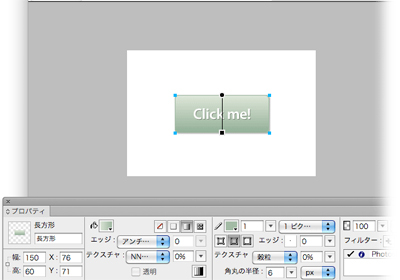
次は、Fireworksで四角形を作成し、角丸、グラデーション、ドロップシャドウなどを設定します。

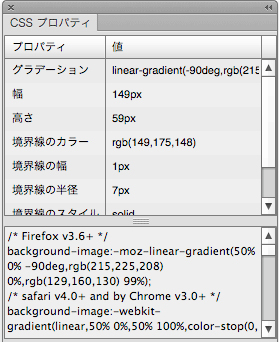
新しく追加された[CSSプロパティ]パネルを開くと、[グラデーション]、[幅]、[高さ]、
境界線の半径]などのプロパティとその値が表示されています。
この際、Firefox、Opera、WebKit(Safari、Google Chrome)、Internet Explorerそれぞれの
ベンダープリフィックスを含めるかをチェックボックスで選択することができます。
[すべて]ボタンをクリックすると、これらのプロパティのCSSルールがコピーされます。

Dreamweaverに切り替えてCSS内にペーストすれば、次のように反映します。

ここでは次のCSSがペーストされます。
/* Firefox v3.6+ */
background-image:-moz-linear-gradient(50% 0% -90deg,rgb(215,225,208) 0%,rgb(129,160,130) 99%);
/* safari v4.0+ and by Chrome v3.0+ */
background-image:-webkit-gradient(linear,50% 0%,50% 100%,color-stop(0, rgb(215,225,208)),color-stop(0.99,rgb(129,160,130)));
/* Chrome v10.0+ and by safari nightly build*/
background-image:-webkit-linear-gradient(-90deg,rgb(215,225,208) 0%,rgb(129,160,130) 99%);
/* IE v10+ */
background-image:-ms-linear-gradient(-90deg,rgb(215,225,208) 0%,rgb(129,160,130) 99%);
background-image:linear-gradient(-90deg,rgb(215,225,208) 0%,rgb(129,160,130) 99%);
width:149px;
height:59px;
border-color:rgb(149,175,148);
border-width:1px;
/* Firefox v1.0+ */
- moz-border-radius:7px;
/* Safari v3.0+ and by Chrome v0.2+ */
- webkit-border-radius:7px;
/* Firefox v4.0+ , Safari v5.0+ , Chrome v4.0+ , Opera v10.5+ and by IE v9.0+ */
border-radius:7px;
border-style:solid;
/* Firefox v3.5+ */
- moz-box-shadow:1px 1px 3px 0px rgba(0,0,0,0.5);
/* Safari v3.0+ and by Chrome v0.2+ */
- webkit-box-shadow:1px 1px 3px 0px rgba(0,0,0,0.5);
/* Firefox v4.0+ , Safari v5.1+ , Chrome v10.0+, IE v10+ and by Opera v10.5+ */
box-shadow:1px 1px 3px 0px rgba(0,0,0,0.5);
- ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffd7e1d0,endColorstr=#ff81a082,GradientType=0)
progid:DXImageTransform.Microsoft.dropshadow(OffX = 1,OffY = 1,Color = #80000000,Positive = true)";
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffd7e1d0,endColorstr=#ff81a082,GradientType=0)
progid:DXImageTransform.Microsoft.dropshadow(OffX = 1,OffY = 1,Color = #80000000,Positive = true);
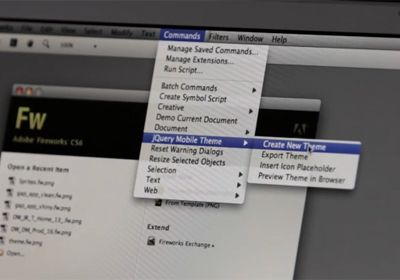
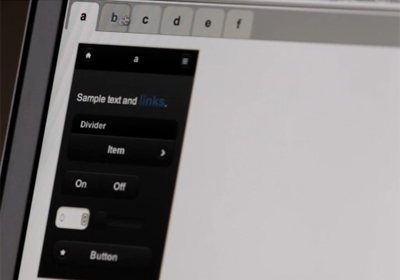
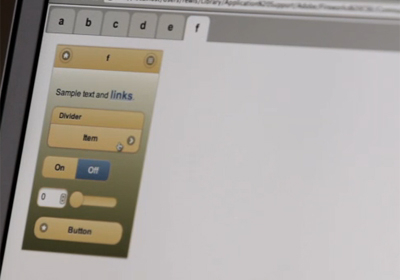
他にも、既存のjQuery Mobileテーマをカスタマイズすることも独自のものを作成することもできる。
やり方は簡単。
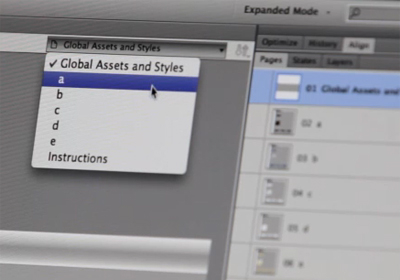
コマンドメニューで

新規テーマ作成のコマンドを選択しよう。
既存の5つすべてのテーマがページとして複製される。

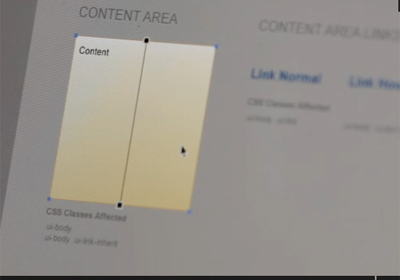
これで編集作業に入る準備が整えた。
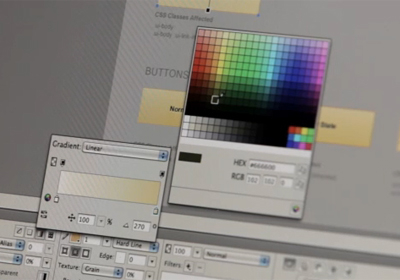
例えば、カラーキームを変更してグラデーションを付けられる。

もちろん、カラーの編集もできっちゃう。

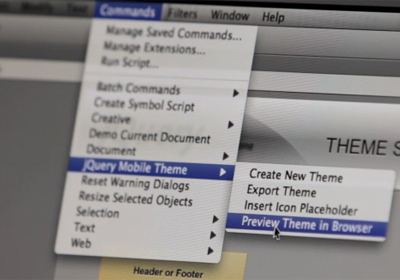
Fireworksでは、アプリケーション上でプレビューすることも、
プラウザーでプレビューすることもできる。

プレビュー画面では全てのページを確認することができる。

個々のアイテムを操作してインタラクティビティの動作を確認することも可能。

とういうことで今日はここまで話すぜ!
次回もいろんな機能を紹介するぜ!
随時、チェック!!!!
こちらの記事も一緒に読んでみませんか?
CS6とCS5の違いシリーズ
DwのCS6はCS5.5と違うのか? 最新相違点Dreamweaver
PsのCS6はCS5.5と違うのか? 最新相違点Photoshop
AiのCS6はCS5.5と違うのか? 最新相違点Illustrator
AiのCS6はCS5.5と違うのか? 最新相違点Illustrator
全世界のみんな!おはこんばんにちは!
前回、最後に次はFwの記事についての告知をしましたが
今回は急遽変更してAiの記事に
今回は今年リリースされたAdobe Illustrator CS6!
そんなIllustrator CS6で変わったところや新機能を紹介していくぜよ!
インターフェースが変わった!
大きく変わったのは何といってもインターフェースです!
前に比べると暗くなりましたね!ダークグレーです!
まぁIllustratorに限らずPhotoshopもダークグレーになってるんですけどね。
「この色より前の方がいい」という方!
この色は環境設定で黒~明るいグレーの範囲であれば変えることができます!
カラーウィンドの大きさを変えられる!

以前のカラーのウィンドサイズは固定で、なおかつ小さいという地味に作業し難いものでしたが、
今回のCS6ではウィンドをドラッグして拡大が可能になりました!
さらにはカラーコードで色を指定できるようになりました!(#000000っていうやつです)
前のバージョンでは16進数指定は設定の深いところにあったので、サクッと編集できるようになったのは、
作業効率のアップにつながりますね!
個人的にうれしい改善でした(^ω^)
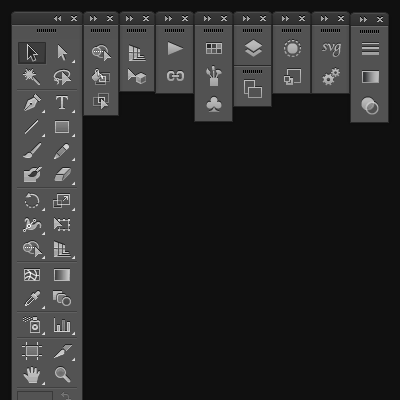
ツールをドッキングできる!

シェイプツールやペンツールなどの非表示にしていたツールを切り離したり
ドッキングしたりすることができます。ツールを水平または垂直にドッキングすることで、
ワークスペースがより効率的になります。
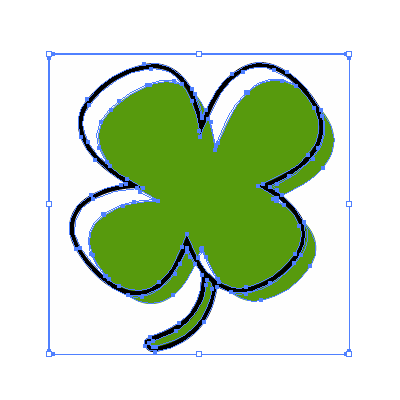
ライブトレースが画像トレースに!
Illustrator CS2から搭載されていた「ライブトレース」が「画像トレース」になりました!
コントロールパネルの[ライブトレース]ボタンが[画像トレース]ボタンに変わっただけでなく
[画像トレース]パネルが追加されています。
[画像トレース]パネル上部に[カラー(高)][カラー(低)][グレースケール][黒白]
などのプリセットを切り替えるボタンが用意されています。
トレース結果をパスに変換する[拡張]ボタンは、[画像トレース]パネルになく、
従来通り、上のコントロールパネルにあります。

複雑な操作なしで、美しいライン、正確な配置、確かな仕上がりが得られます。
従来のライブトレースに比べ、アンカーポイントが少なく、精度が向上しているのもポイント!
線にグラデーションをつけられる!

ありそうでなかった、線にグラデーションがつけられるようになりました!
今までのバージョンだと線にグラデーションがつけられなかったのでブレンド機能や
グラデーションメッシュ機能を使う等の工夫が必要でした。
しかし今回のCS6では線にグラデーションを適用できるのでテキストの縁取りといった装飾も
すぐつくれますね!
模様が簡単に作成できるパターンオプション!
パターンとは継ぎ目のない模様画像です。
ウェブページの背景画像や、服地、壁紙、包装紙など、シームレスなパターンの使い道は豊富です!
そのパターンのオブジェクトを選択して上のメニューの「オブジェクト」→「パターン」→「作成」、これだけで簡単に
作成することができます!
パターンの形状は、四角い“グリッド”以外にも、六角形やレンガ(縦または横にずらして組合わさる方式)など、
5種類から選べます!

そして作成したパターンの色等も編集可能です!
自分オリジナルのいい感じのパターンを作成してみてはどうですか?
いかがでしたか?
CS6で使いやすくなったIllustrator(イラレ)をお試しあれ!!
ではでは!
こちらの記事も一緒に読んでみませんか?
CS6とCS5の違いシリーズPsのCS6はCS5.5と違うのか? 最新相違点Photoshop
DwのCS6はCS5.5と違うのか? 最新相違点Dreamweaver
FwのCS6はCS5.5と違うのか? 最新相違点Fireworks
DwのCS6はCS5.5と違うのか? 最新相違点Dreamweaver
どうもおはこんにちわ~~~!!!!!
最近寒くなりすぎて全裸待機とかできない季節になりました!
とてつもなく残念ですね!!!!!!!!!!
そんなことはいいとして、
今回は、DwのCS6の良い点を紹介したいと思います!
それではどうぞ
- 可変グリッドレイアウト
- jQuery mobileの強化
- CSS3 トランジション
- 複数クラスの選択
- Webフォントの使用が可能になった
その中でも今回は
- 可変グリッドレイアウト
- CSS3 トランジション
この2つについて紹介したいと思います。
可変グリッドレイアウト
可変グリットレイアウトとは、「レスポンシブデザイン」と「グリットレイアウトのデザイン」を簡単に使用する事ができる機能の事です。
- レスポンシブデザインとは、デバイスのウィンドウサイズによってデザインのCSSが切り替わる仕組みの事です。
- グリットレイアウトのデザインとは、要素をグリットに合わせて配置することでコンテンツを美しく見せることができる仕組みの事です。
この二つの機能が自由に簡単に使用することができるのが可変グリットレイアウトになります。
使用の仕方は簡単です!!!!
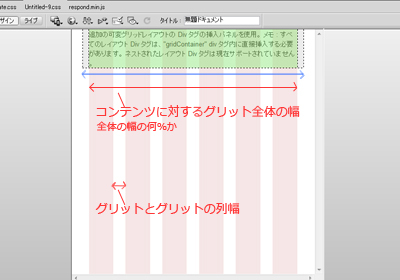
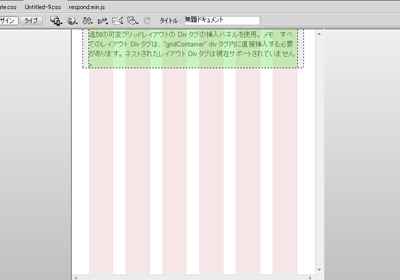
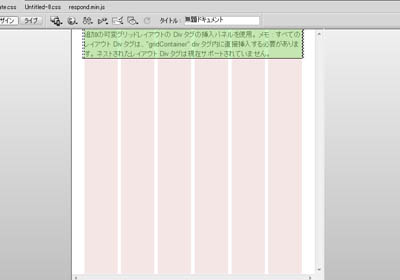
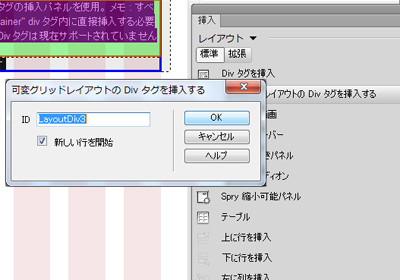
1.[ファイル]の[新しい可変グリットレイアウト]を選択し、2.表示されるダイアログから自分の制作したい[グリットの数]と[グリットとグリットの列幅]と[コンテンツに対するグリット全体の幅]を設定し、保存します。
要するに下記の図のような感じです。

ね、簡単でしょ?
こんなにも簡単に可変グリットレイアウトができてしまうのです!!!!!!!
ちなみに、[グリットの数]は2~24まで変えることができます。
※24以上にしたら怒られました。

また、[グリットとグリットの幅]を広くすると、グリットの幅が狭くなり、余白の部分が大きくなります

反対に、幅を狭くすると、グリットの幅は広くなり、余白の部分は小さくなります。

※同じコンテンツに対するグリット全体の幅の場合。
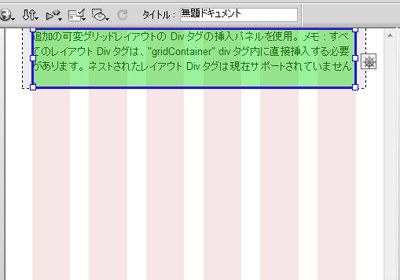
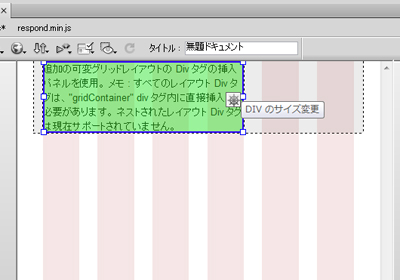
- 文章の位置やサイズの変更。
 そのコンテンツの要素をクリックすると、サイズが変更する事できます。
そのコンテンツの要素をクリックすると、サイズが変更する事できます。

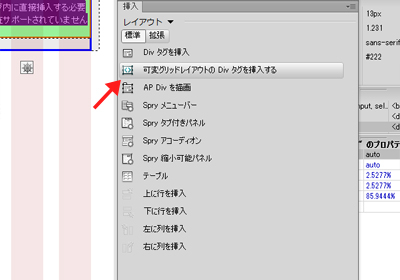
- コンテンツに要素を追加したい場合

 任意の名前を付けて、OKを押すだけ!
任意の名前を付けて、OKを押すだけ!
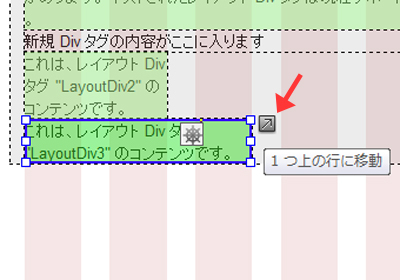
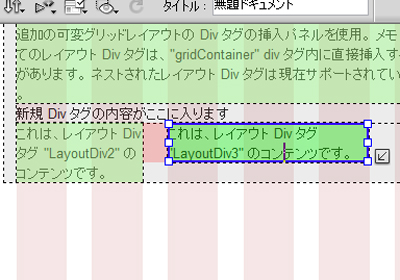
- コンテンツを二つ並べたい場合。
 すると、自然と上の段に上がります。
すると、自然と上の段に上がります。

これを利用して綺麗なレイアウトを簡単に組むことができます。
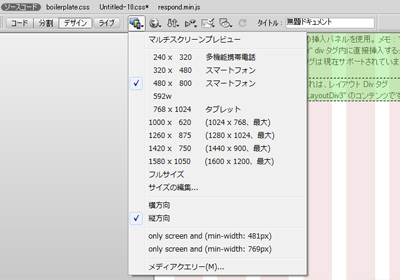
また、デバイスの切り替えで、さまざまなサイズでのデザインの編集も可能になりました。

ここで生成されるCSSでは、
の順にスタイルが設定されます。
要するに、モバイル用のCSSがすべてにはじめに適応されて、それを打ち消すように(こちらの方が後に読み込まれるので)次のタブレットのCSSがあり、そのCSSをも打ち消すのがデスクトップのCSSです。
ブラウザサイズごとにCSSを書くことで、そのサイズごとのデザインに切り替えることができます。
CSS3 トランジション
CSS3トランジションとはその要素にアニメーションや色を付けたりと動作をさせてくれる機能です。
CS6ではその機能を誰にでも簡単に操作できるようになりました。誰にでも簡単に操作できるようになりました。大事なことなので二回(ry
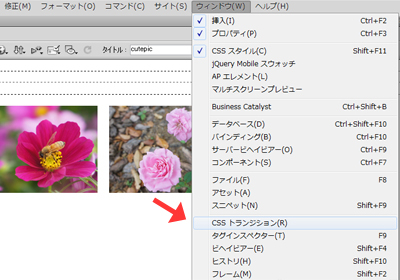
1.[ウインドウ]の中の[CSSのトランジション]を選択して、表示させます。
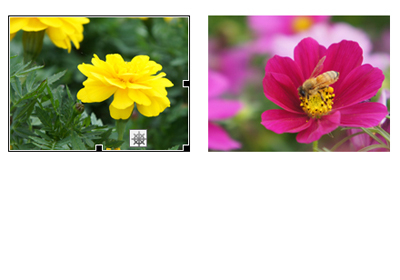
2.CSSのトランジションを付けるには画像を選択し、タグセレクタでimgからaを選択します。

imgが選択されていることを確認。 ここから、<a>の方をクリックする。
その時の画像はこんな感じ
3.CSSトランジションの+になっているマークをクリックするとダイアログが表示されます。
上から、
- [ターゲットルール]とは、その変化をさせる要素になります。
- [トランジションを有効にする]とは、マウスでどのような操作をしたときにそのターゲットをアニメーションなどをさせるかを設定します。
- [ディレーション]とは、そのアニメーションの変化の速度の事です。
- [遅延]とは言葉の通り、マウスでその操作をしたときにどれくらい遅れてから開始されるのかを決める項目です。
- [タイミング機能]とは、フェードインフェードアウトのように画像の開始と終了のバランスを決めることができます。
他にもいろいろな機能はありますが、今回はこの二つを紹介いたしました。
可変グリッドレイアウトは今回の強味だとおもいます。
さまざまなタブレットが増えている今、CSSの切り替えができるということはかなり表現の幅が広がるでしょう!
ぜひ、使ってみてください。
次回はFwのCS6の記事になります。
こちらの記事も一緒に読んでみませんか?
CS6とCS5の違いシリーズPsのCS6はCS5.5と違うのか? 最新相違点Photoshop
AiのCS6はCS5.5と違うのか? 最新相違点Illustrator
FwのCS6はCS5.5と違うのか? 最新相違点Fireworks
PsのCS6はCS5.5と違うのか? 最新相違点Photoshop
画面の前の皆様、おはにちばんはーです。
皆様Photoshop使ってますか?
【Photoshopはアドビシステムズが販売しているビットマップ画像編集ソフトウェアである。】
……ってウィキペディア先生は長々と説明してますが、要は画像編集ソフトね。
今回は、『最近CS6が出たけどぶっちゃけCS5.5とどう違うのよ』という疑問にお答えする内容です。
それでは張り切ってど~ぞ!
見た目が違う!
まず始めにここですね。画面インターフェース。
比べれば一目瞭然。

↑CS5.5の画面

↑CS6の画面
見た通り、CS5.5は白いけどCS6は黒い!
黒くしたのは画像を見やすくするためだとか。
かっこいいですよね!
レイヤーの検索ができる!
名前や種類(ピクセル、テキスト、シェイプ、調整、スマートオブジェクト)でソートできるようです。
レイヤーの数が膨大になった時役に立ちそうですね。
目的のレイヤー探す手間が省けますもの!
……ちゃんと、名前つけてればね。
すごく、早いです……
今までは、ゆがみツールやら自由変形やらかなり負荷のかかる処理を実行すると、
当然のことながら反映に時間がかかってました。
しかし、CS6ではリアルタイムで結果のプレビューが可能となりました。
時間がかなりかかり、下手したらフリーズしてしまっていた処理がリアルタイムとは……
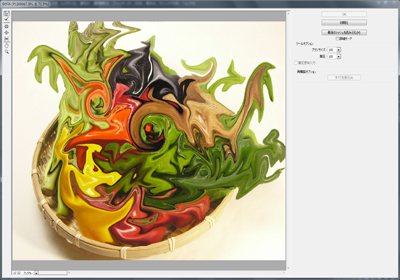
嬉しすぎて投稿者、調子に乗りました。
びふぉー

あふたー

魔界の植物が生まれましたとさ。
ちなみに野菜の画像は投稿者が撮影したものです。
CS5.5には無い新機能!
CS6になって新機能が増えました。
- コンテンツに応じた移動ツール
- コンテンツに応じたパッチ
- 広角補正フィルター
- ぼかしギャラリー(フィールドぼかし、虹彩絞りぼかし、チルトシフト)
- ビデオ編集
- 3Dデザイン
- ガイドが出る時にピクセルが出る
- グループ化したレイヤーに効果が付けられる
- 切り抜きツールを使った際、プレビュー画面で回転できる
- 切り抜きツールを使った際、画像のデータが残る(一度切り取った画像をいつでも編集、再度切り取りできる)
大体このくらい。
……Photoshopでビデオ編集できるようになったんですね。
全部紹介したいのですが、とても長くなるので今回は一番の目玉「コンテンツに応じた移動ツール」を紹介したいと思います。
「コンテンツに応じた移動ツール」とは、簡単に言えば選択したオブジェクトを違和感なく移動させるツールです。
な、何を言ってるのかわからねーと思……とにかくやってみた。
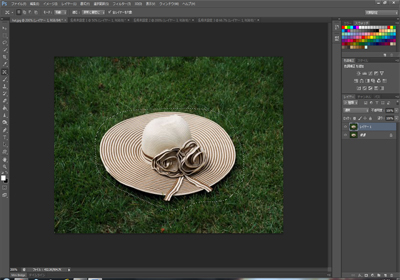
使用した画像は「写真素材 足成 フリーフォト、無料写真素材サイト」さんから、
お借りしました。
使い方は簡単。
画像を開き、その画像を選択して、ツールから「コンテンツに応じた移動ツール」を選択。

ちなみに「スポット修復ブラシツール」を長押しすると出てきます。
で、移動させたいオブジェクトを囲んで

移動させると

囲った部分が消えて移動されます。
うーん、微妙に違和感がありますね……
これで違和感を感じるのだから、
ごちゃごちゃしてる写真とか高画質な写真使ったら
違和感がもっと顕著になるのでしょうね、きっと。
……「お前が下手なだけだろ」? ごもっともです。
なんにせよ、CS6になって表現の幅は広がりました。
またCS5.5より作業環境も良くなったように感じます。
参考になったなら幸いです。
こちらの記事も一緒に読んでみませんか?
CS6とCS5の違いシリーズDwのCS6はCS5.5と違うのか? 最新相違点Dreamweaver
AiのCS6はCS5.5と違うのか? 最新相違点Illustrator
FwのCS6はCS5.5と違うのか? 最新相違点Fireworks
フリーのテキストエディタの紹介!
皆さん、おはこんばんにちわ!
皆さんはコーディングをするときどんなテキストエディタを使って作業していますか?
今日はフリーのテキストエディタをいくつか紹介したいと思います!
そもそもテキストエディタってなんじゃらほい?って方へ
読んで字のごとくテキスト(Text)を編集(Edit)するために用いるソフトウェアです。
windowsに標準装備されているアクセサリの「メモ帳」もまさにコレです。
ちょっとしたメモをとるくらいならメモ帳でも十分なのですが、
フリーソフトとして配布されているテキストエディタは、
メモ帳より優れた機能がいくつか搭載されており、コーディングの際に役に立ちます。
しかし、そのフリーソフトのテキストエディタは沢山あり、各テキストエディタによって
性能が異なります。
自分にあったテキストエディタを選んでみましょう!
ってことで早速紹介したいと思います!
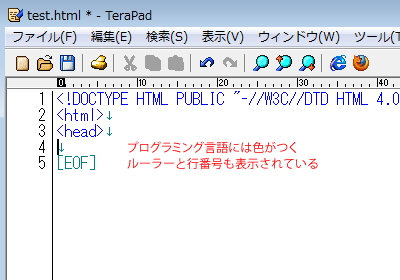
 TeraPad
TeraPad
シンプルでとっても使いやすい、TeraPadです!
学校のプログラミングの授業で使ったことのある方も多いのでは?
このテキストエディタの特徴はなんと言っても軽量、軽快!
メモ帳と大して変わらないくらい軽快です。

それでいて、プログラミング言語には色分けがされ作業がしやすく、
さらには行番号もありルーラーも表示されています。
しかし、この程度の機能は他のテキストエディタでもあります。
正直なところ、軽いこと以外のTeraPadならではの特徴は特にないです。
メモ帳のように使うのももちろんありですが、
ちょっとしたHTMLの文言を書き換えたい時、Dreamweaver等の重いアプリケーションを
立ち上げたくないときはTeraPadがいいです。
全体的にメモ帳の上位互換といった感じの性能です。
コーディング初心者から上級者まで使えるテキストエディタです。
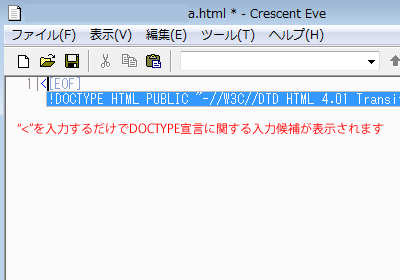
 Crescent Eve
Crescent Eve
こちらもTeraPadと同じくとってもシンプルで使いやすさに定評のあるテキストエディタ
Crescent Eveです。
基本的なテキストエディタとしての機能も十分ですが、
このテキストエディタには2つの特徴があります!
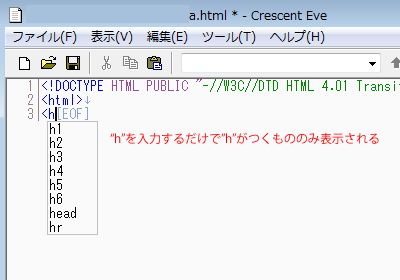
まず1つ目は入力支援です。
キーボードからHTMLのタグ要素や属性, 属性値等を入力していくと、
その状況で入力可能な候補を表示し、選ぶだけで簡単に入力できます。


候補が1つの時は、Enterキーのみで即座に入力可能です!
作業効率もUPしますし、ケアレスミスが多い人にもこれは便利ですね^^
2つは目は文法チェックです。
HTMLドキュメントを手書きすると閉じタグの入力忘れ等の文法エラーが発生し、
異なるブラウザで表示されない場合が多々あります。
Crescent Eveで文法チェック機能を実行すれば、
編集中のHTMLファイルがさまざまなWebブラウザーで正常に表示できるかを調査し、
HTMLタグの閉じ忘れといった誤り箇所をリストアップすることが可能です!
こちらもTeraPad同様に、初心者から上級者までお勧めです!
 gPad
gPad
充実した機能を誇る、軽快なテキストエディタ、gPadです!
TeraPadほどではないにしろ、なかなかの軽快さに加え、一般のテキストエディタには
珍しい機能がいくつかあります。
メイン画面はMDI型のウインドウで、
画面の左側には「エクスプローラ」「お気に入り」
「クリップボード」「アウトライン」などを表示させることができます。
マウスジェスチャによるコマンド操作も行えます。
通常のテキストエディターとしては一風異なる使用感を楽しめますね!
そしてスキンによるカスタマイズで見た目も変えられます。

スキンも多数用意されており、自分好みに変えられるのはいいですね!
見た目も気する自分には自分好みに変えられるのは魅力的です(^ω^)
他にもテキストファイルはタブで切り替えたり、
見やすく作業しやすいように上下・左右に分割して並べることもできるだけでなく、
一つのファイルを複数のウインドウで表示させることも可能です。
あとはマーキングした任意の行にジャンプしたり、
引用記号を付けてコピーしたりといったことも簡単にできるので、
長文作成の効率がアップしますね!
作業がしやすくなり、使う人を選ばないテキストエディタといえますね!
 サクラエディタ
サクラエディタ
背景が淡いピンク色のかわいいテキストエディタ、サクラエディタです!
名前にサクラとあるように背景色がピンク色なのが特徴です。
特徴として異なる改行コードが混在したファイルを扱えることや、
多くのプログラム形式(C/C++, Java, COBOL, HTML, CSSなど)に対応し、
多彩なカラー表示、ツリー表示によるアウトライン解析、
コーディングに便利なGrepやキーボードマクロ、DIFFによる差分解析などの豊富な機能を備えているなど
フリーのソフトとは思えない程のなかなかの高性能っぷりです。

4つに画面分割もできます。
差分表示(DIFF)は標準搭載されていないものの、
アドインを追加する事により可能です。
と、まぁ高性能である反面、細かく作り込まれている分、いろいろ複雑になっており初心者には不向きです。
初心者にはまず使われないであろう機能も沢山あります。
プログラミングやスクリプト言語の扱いに長けてる人向けのテキストエディタですね。
以上がフリーで使えるテキストエディタです。
ここで紹介したもの以外にもテキストエディタはまだまだ沢山あります。
色々調べてみて自分にあったテキストエディタを見つけてみてください(^ω^)
ではでは