フリーソフトGIMPの使い方 写真を某漫画っぽく編集してみた
画面の前の皆様、おはにちばんは~
今回の記事はフリーの画像編集ソフト「GIMP」を使って写真編集をしてみます。
ちなみにGIMPというフリーソフトはPhotoshopなみに多機能なので、
Photoshopなんて高価なソフト買えるかぁぁぁぁ!って人にオススメです(笑)。
持ってないけど興味がある方はDLしてみてはいかがでしょうか?
普通に編集するのはちょっとつまらないので、
某漫画……波紋とかスタンドとかで戦うあれっぽくしてみたいと思います。
なお、今回使用したGIMPはバージョン2.6です。
最新版とは動作などが違う可能性がありますのでご注意ください。
てことで用意した写真はこちら
ででん☆

さわやかー
写真は「写真素材 足成 フリーフォト、無料写真素材サイト」でお借りしました。
では編集(という名の改造)をしていきませう。
すてっぷいち 芸術的効果を使おう
いきなり変な名前ですが見間違いではないです。
この効果を使って写真を漫画っぽくしてみます。
フィルタ>芸術的効果>漫画を使用します。

スライダーを動かして値を変えます。
すると

ちょっと明るい気もしますが、こんな感じになります。
漫画……というか絵っぽくなったでしょうか?
こっちでなくて、色>ポスタリゼーションを使ってみるのもいいかもしれません。
すてっぷに 集中線を描こう
漫画とかでよくあるアレですね。迫力を出したりするときに使うアレ。
某セールスマンみたくドーンって感じの。
GIMPだとかーなーりらっくらくに描けちゃうんですよね。
フィルタ>下塗り>集中線を使用します。
あ、やる前に透明レイヤーを追加して、それに使用してくださいね。

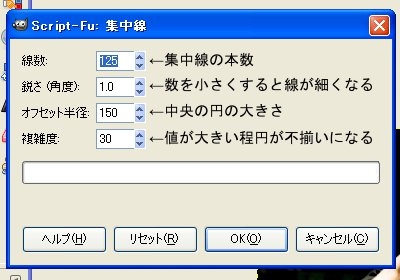
そうすると、パラメータが出てきます。

各値の役割については画像に載せた説明の通りです。
尚、画像の値はデフォルトではありませんのであしからず。
パラメータを調整し、OKを押すと

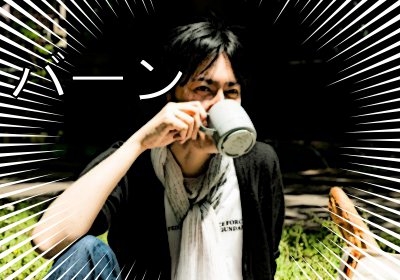
このように集中線が出来るのですネ~
集中線の色は描画色と同じですので、
赤い集中線が描きたい時は描画色を赤にするといいです。
なお、画像の中央にしか集中線を作ることができないので
注意してくださいな。
すてっぷさん 文字をいれましょう
例の漫画と言ったら擬音ですね。
ということで擬音いれましょましょ。
文字ツールで文字を入力。
入力したら、文字をふち取る作業に入ります。
テキストサイズを変更するパネルからパスを生成をクリック。
そのあと、レイヤーのタブをパスのタブに切り替えます。
この時、描画色は文字のふちの色にしておきましょう。
テキストのパスを右クリックし、パスの境界線を描画を選択します。

このようになりました。
更に、文字に遠近法ツールを使用して角度を調節すると……

こうなります。
これで完成です。
某自称男爵の初登場シーンをオマージュしてみました。
彼はサンドウィッチ食ってましたがね……
ちなみにこのブログの最初の記事「カボチャ戦隊パンプキン野郎 ~第1話 激闘! IE6~」に使用されている、
カボチャ達(ミスターパンプキンは抜かす)の登場シーンの画像はこの技術を応用してます。
……あれ、あっちの方がそれっぽかった?